Figma is a great tool to collaborate on design files and with Figjam it’s now easier to share and distill early ideas. We use Figjam to collaborate and share our sketches and early thinking internally and with our clients. With it, we reduce the time spent on the sketch phase and stay on the same page with everything in one place. Here’s how we do it:

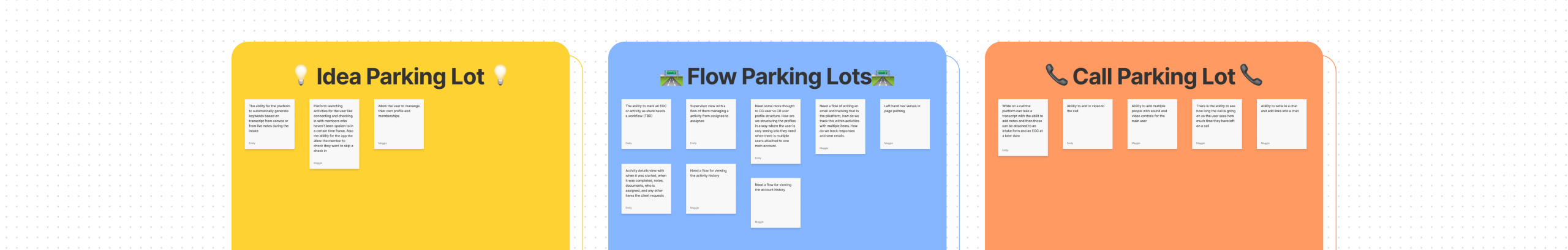
Together we make a “parking lot” where we capture blue sky or post mvp ideas that we have while we are sketching or reviewing that aren’t shown in sketches. When these ideas start to get big, we break them down into different types of parking lots and use titles like “Adding a user flow parking lot” and “Video call parking lot” to separate them out and give some order. These are good for items that might not be possible in the current sprint but would be great to remember when working on future rollouts.

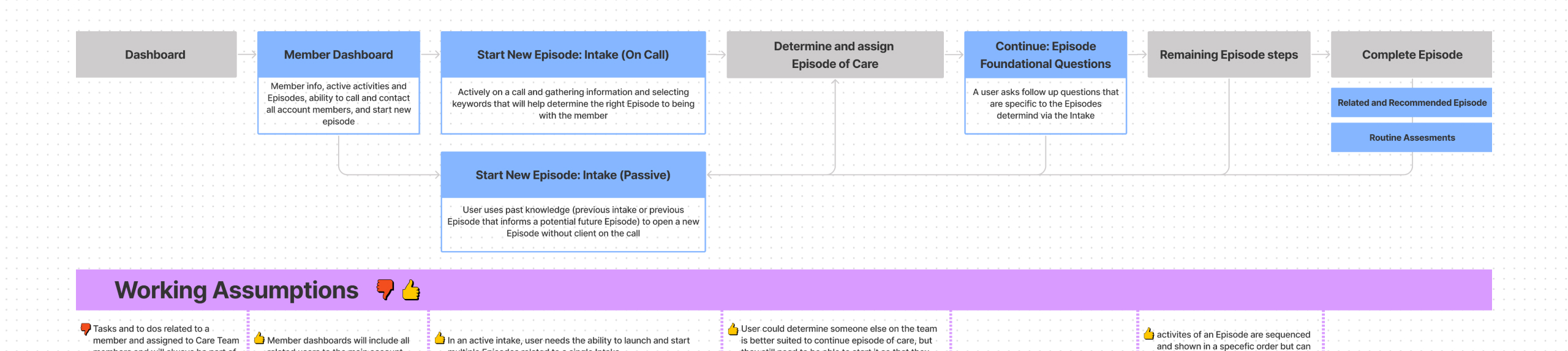
Before we get into the fine details of a single sketch, we write out a major flow or user journey using shapes, the connector tool, and text. For each step we’ll add a title and any high level details written out. Each step will be at a high level in this phase of the sketching, no need to write and sketch every click that would be taken. One way we cut down on confusion is to keep a list of assumptions we have while working on these flows to clear them with the client. For example, we can assume on a dashboard that a user would want to see yearly progress but we still need to confirm that assumption as the benchmark with the client.

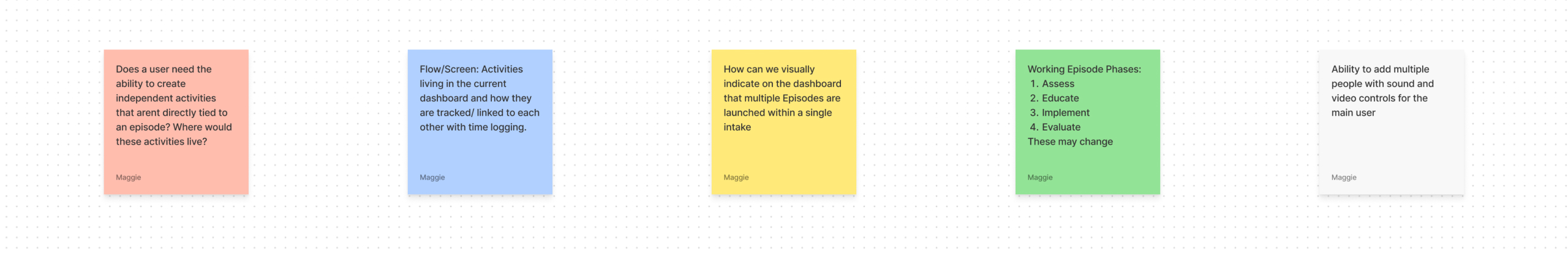
Use stickies for everything, but do keep them organized. They’re great since they include who wrote them and are easy to move around and edit. When working we’ll write out any question we have in red, flow specific or larger implication questions in blue, review notes we have in yellow, comments we have in green, and white we use for parking lot ideas. When deciding what colors to use for your team, make them work for you.

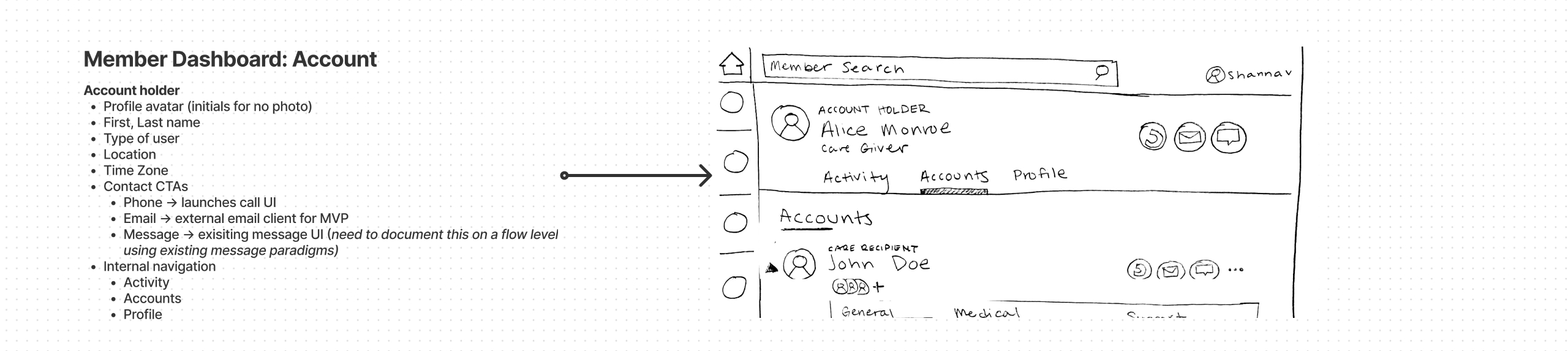
Before sketching a specific screen we write out our functional goals and all items needed on the page to agree on these items internally to stay on the same page between screens. We’ll start with the main states of the screens and make those into sketches rather than each individual click in a flow. It also makes it much easier when multiple people are working within one file to break these screens into groups to work on individually and then rejoin as a group to discuss the sketches. When in the sketching phase we’ll meet internally at least once a day but usually twice a day depending on the schedule and velocity.

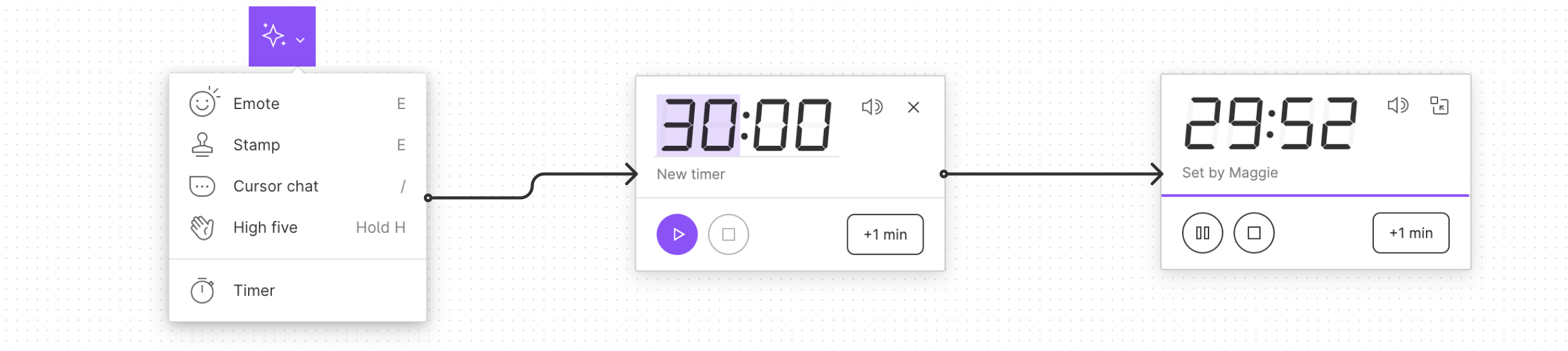
While working in sketches as designers we can get stuck into a hole on one specific item or screen. We use the timer tool in the Collaborate dropdown to help us break out. With the timer tool, we can timebox items and not spend too much time noodling one idea. For larger items we may use 30 mins but usually we’ll try to break it down into 15 minute increments. With this tool you can always add time to the timer but you can’t subtract without stopping and restarting.
If you get stuck on one idea or sketch it helps to jump between items instead of mulling over the same thing, go back to the original later with a clear mind. One thing to note if you are sharing a file is that the other collaborators can see the timer as well, so it helps to use it on mute if you notice others in the file. This is great to use if you want to run an audio or video call and do small 5 min sprints for getting ideas written down or quick sketches up in the file and then talk about them on call.

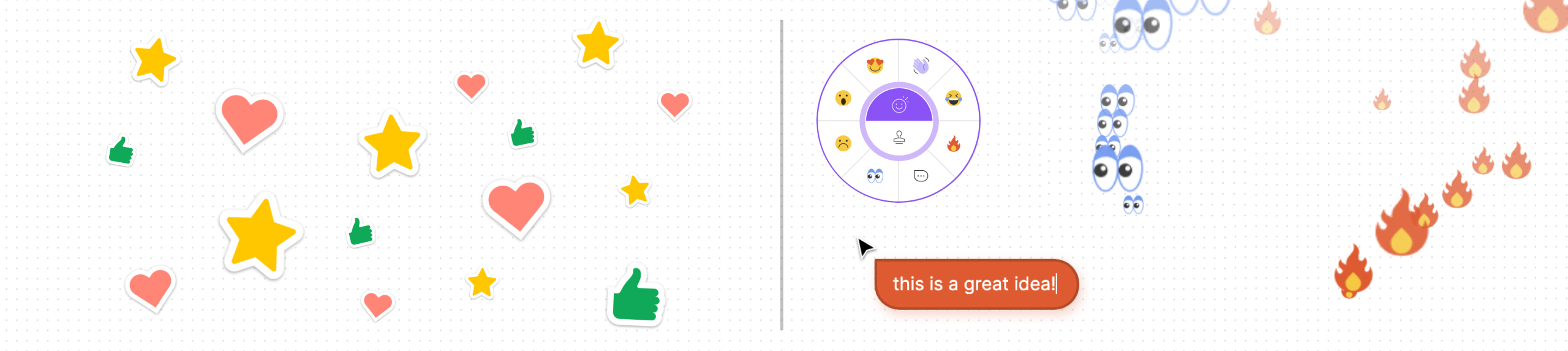
Use stamps and emotes to approve or highlight sketches and ideas within the file. Stamps are appropriate when you want to make a quick note while not on a call or observing with a collaborator- give a good idea a thumbs up or a heart and it will stick around in the file until they return to see it. Make sure these are clear between collaborators to avoid confusion, for example star for us means “continue this sketch over the others”, thumbs up means “like where this is headed”, and heart means “we would love to keep/continue that idea”. On the other hand emotes are great to use while on a call, especially when observing a collaborator. We love to show support for ideas or sketches using the flame and looking eyeballs emote. The chat emote is also great for a quick “yes!” or “I like the second one better” to write as to not disrupt the flow of the presentation.

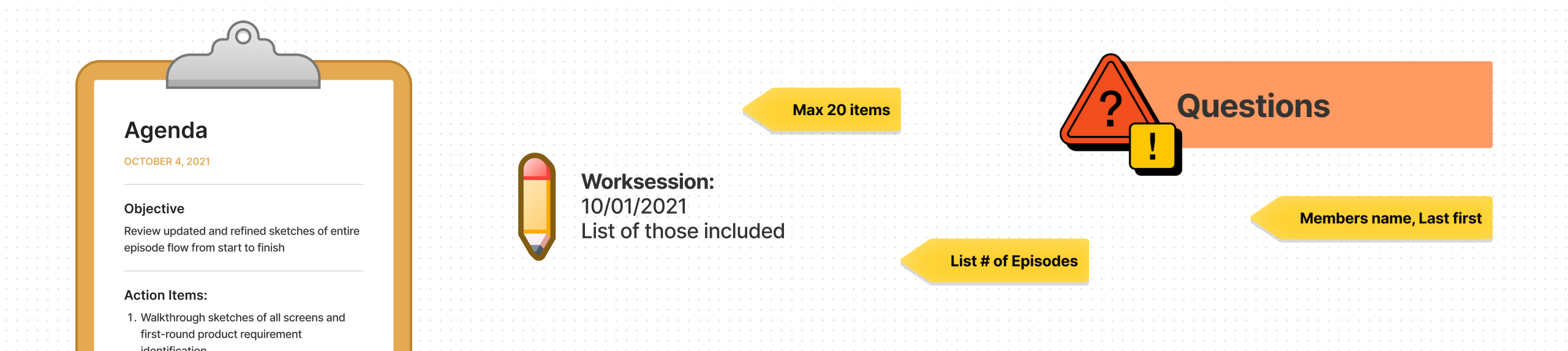
Libraries are like stamps but better for benchmark items. Figma comes with preset Libraries but you can also import any Figma Libraries you would like to use. Importing already made Libraries is great to stick in clients’ logo or icon set but be wary of adding too many final designed items when sketching and confusing the client. We have a couple library items we always use that are default in Figjam like the annotation that we use to write down copy edits or small items needed for the next round of sketches, the pencil to mark when the work session was and any other notes like who was there and what was reviewed, question to mark an important question or idea to review in the next meeting, and agenda clipboard to write out meetings objectives, action items, notes and next steps. There are a ton to choose from so use what is best for your team and makes sense for the project.

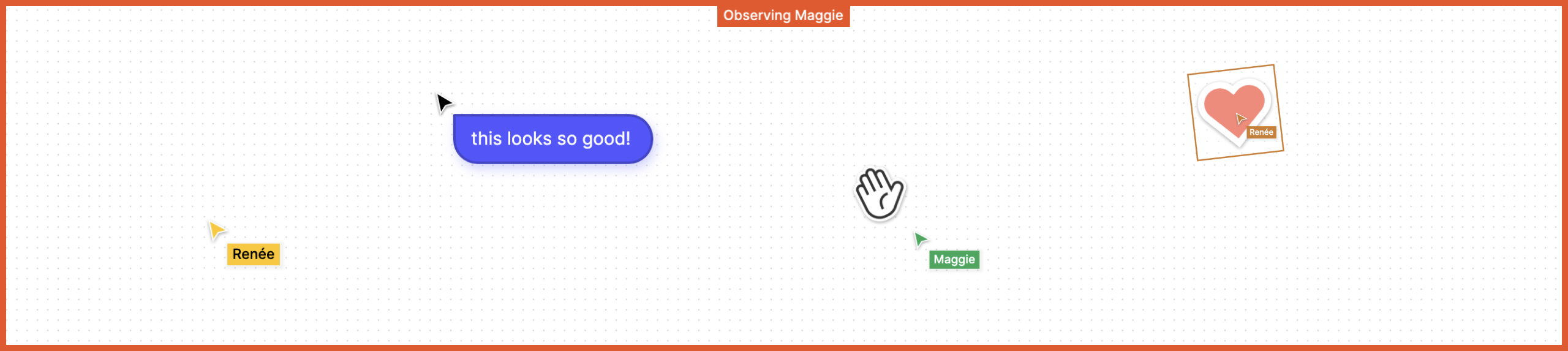
Last but not least, we use the observe feature everyday. Observe is great to use when on zoom or in an audio call within Figma to jump between files and follow the same person. Click on the collaborator and see exactly what they are seeing so you’re always on the same page when discussing. It’s also great to use to just check in and leave a quick comment on what someone is currently working on- the mouses make it super easy to see that someone is watching you work or working with you as well.
For collaboration, especially collaboration when our team isn’t all in the same location, Figjam and these new tools help make our team, and our work, better.